Уроки CSS
Структура CSS
Для начала попробуем дать определение понятию правила в CSS.
Правило - это структурная единица таблицы стилей, которая содержит описание стилей для данного элемента.
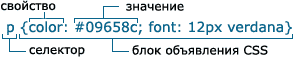
Структуру правила можно изобразить следующим рисунком:

Таким образом, правило состоит из селектора и блока объявления стилей. Селектор всегда находится первым, т.е. слева. За селектором находится блок объявления стилей, который заключается в фигурные скобки. В свою очередь, каждое объявление состоит из свойств и их значений. Именно с помощью свойств образуют стиль, который применяется к данному селектору. Свойством может быть вид шрифта, цвет элемента, цвет фона, отступы и др.
Правило может сдержать несколько объявлений. После каждого объявления ставится точка с запятой. После последнего объявления точку с запятой можно не ставить.
Свойства и их значения всегда разделяются двоеточием. Свойство, также, может иметь несколько значений, в этом случае они разделяются пробелами. Например:
P {font: bold 12px verdana}
Тут font - это свойство, bold 12px verdana - значения свойства font.
В некоторых случаях необходимо задать несколько значений, которые применялись бы в случае невозможности применения предыдущих. Например:
p {font-family: arial, tahoma, verdana}
В данном примере для отображения абзацев будет использоваться шрифт Arial. Если он не установлен в операционной системе пользователя, то будет использоваться шрифт Tahoma. А если же и этот шрифт не установлен, то будет использоваться Verdana.
Следует заметить, что все пробелы и переводы строк в блоке объявлений игнорируются. Например, правило
h1 {
font-family: verdana;
font-size: 12px}
абсолютно аналогично правилу
h1{font-family:verdana;font-size:12px}
© Seredenco Roman
2004-2006











