Уроки CSS
Основные свойства блоков
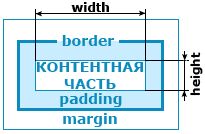
Рассмотрим сначала, что представляет собой понятие блок. Блоком можно считать практически любой элемент на странице. На рисунке показана структура блока.

Как видно с рисунка, блок имеет такие составные части:
- контентная часть
- отступы (padding)
- рамки (border)
- поля (margin)
Замечание: значения отступов, рамок и полей могут быть разными для четырех сторон. Также можно задавать фиксированные значения ширины и высоты блоков. Рассмотрим теперь свойства, которые задают параметры отступов, полей и рамок.
padding-top, padding-right, padding-bottom и padding-left
Эти свойства позволяют устанавливать величину соответственно верхнего, правого, нижнего и левого отступа.
Возможные значения:
- положительное значение с размерностью длины
- проценты (вычисляются относительно родительского элемента)
padding
Это сокращенная форма записи предыдущих свойств. Оно позволяет в сокращенной форме задавать величины всех отступов элемента. Возможные значения такие же, как и у предыдущих свойств.
Форму записи рассмотрим на примерах:
| Сокращенная форма записи | Обычная форма |
| body {padding: 5px 10px 15px 20px} | body {padding-top: 5px; padding-right: 10px padding-bottom: 15px; padding-left: 20px} |
| body {padding: 5%} | body {padding-top: 5%; padding-right: 5%; padding-bottom: 5%; padding-left: 5%} |
margin-top, margin-right, margin-bottom и margin-left
Эти свойства позволяют устанавливать величину соответственно верхнего, правого, нижнего и левого поля.
Возможные значения:
- любое значение с размерностью длины (как положительное, так и отрицательное)
- проценты (вычисляются относительно родительского элемента)
- ключевое слово auto
margin
Это свойство позволяет в сокращенной форме задавать величины всех полей элемента. Форма записи аналогична форме записи свойства padding. Возможные значения такие же, как и у предыдущих свойств.
border-top-width, border-right-width, border-bottom-width и border-left-width
Эти свойства позволяют устанавливать ширину соответственно верхней, правой, нижней и левой рамки.
Возможные значения:
- любое положительное значение с размерностью длины.
а также слова: - thin – тонкая по ширине рамка
- medium – средняя рамка
- thick – широкая рамка
border-width
Это сокращенная форма записи предыдущих свойств. Оно позволяет в сокращенной форме задавать ширину всех рамок. Формат записи аналогичный с форматом записи свойства padding.
border-style
Данное свойство позволяет устанавливать стиль рамки.
Возможные значения:
- none – рамка отсутствует
- dotted – рамка в виде пунктирной линии
- dashed – в виде прерывистой линии
- double – двойная линия
- solid – рамка в виде сплошной линии
- ridge – трехмерная выпуклая рамка
- groove – трехмерная углубленная рамка
- outset – рамка в виде выпуклости
- inset – рамка в виде углубления
border-color
Это свойство позволяет устанавливать цвет рамки. В качестве значения могут служить любые цветовые значения.
border-top, border-right, border-bottom и border-left
Эти свойства позволяют, в сокращенной форме, установить параметры соответственно верхней, правой, нижней и левой рамки.
Формат свойств покажем на примере:
| Сокращенная форма записи | Полная форма |
| body {border-right: 1px dotted #00f} | body {border-right-width: 1px; border-style: dotted; border-color: #00f} |
результат будет абсолютно аналогичен.
И наконец самая сокращенная форма записи:
border
Данное свойство позволяет, в сокращенной форме, установить параметры рамки. Формат записи такой же как и у свойств border-top, border-right, border-bottom и border-left, с одной лишь разницей – свойство border устанавливает значения параметров рамки сразу всех сторон.
© Seredenco Roman
2004-2006











