Уроки CSS
Свойства текста
В этом уроке научимся манипулировать свойствами текстовых блоков. Узнаем, как менять расстояние между словами, высоту строк, абзацный отступ и т. д. Перечислим основные свойства, которые служат для этой цели.
text-indent
Позволяет устанавливать величину отступа перед первой строкой абзаца.
Значения свойства: любая величина с размерностью длины, как положительная, так и отрицательная. При отрицательном значении слова могут накладываться друг на друга. Можно использовать и проценты.
text-align
Позволяет устанавливать горизонтальное выравнивание текста внутри элемента.
Возможные значения:
- left - выравнивание по левому краю элемента
- center - выравнивание по центру элемента
- right - выравнивание по правому краю элемента
- justify - выравнивание по ширине элемента
vertical-align
Это свойство позволяет устанавливать вертикальное выравнивание текста.
Вертикальное выравнивание может быть относительно форматируемой линии или относительно родительского элемента.
При выравнивании относительно форматированной линии могут быть следующие значения:
- bottom - совмещает нижний край элемента с нижним краем самого низкого элемента в линии
- top - совмещает верхний край элемента с верхним краем самого высокого элемента в линии
При выравнивании относительно родительского элемента могут быть следующие значения:
- baseline - совмещает среднюю линию элемента со средней линией родительского элемента
- text-top - совмещает верхний край элемента с верхним краем шрифта родительского элемента
- middle - совмещает среднюю линию элемента с уровнем "средний уровень плюс половина высоты x-height родительского элемента"
- text-bottom - совмещает нижний край элемента с нижним краем шрифта родительского элемента
- super - делает элемент надстрочным
- sub - делает элемент подстрочным
word-spacing
Позволяет устанавливать интервал между словами.
Любое значение с размерностью длины (как положительное, так и отрицательное).
letter-spacing
Позволяет устанавливать величину расстояния между буквами.
Любое значение с размерностью длины, как положительное, так и отрицательное.
line-height
Позволяет устанавливать величину расстояния между строками.
Любое значение с размерностью длины, но только положительное. Можно использовать безразмерные числа - в этом случае высота строки определяется как высота шрифта, умноженная на данное число. Кроме этого, можно использовать проценты, которые вычисляются относительно размера шрифта данного элемента.
text-decoration
Позволяет оформлять текст.
Возможные значения:
- none - выводит обычный текст без всякого оформления
- underline - выводит подчеркнутый текст
- line-through - выводит перечеркнутый текст
- overline - выводит надчеркнутый текст
- blink - выводит мерцающий текст
text-transform
Позволяет трансформировать имеющийся текст.
Значения:
- none - текст в элементе выводится без трансформаций (значение по умолчанию)
- capitalize - первая буква каждого слова в элементе станет прописной
- uppercase - все слова в элементе будут выведены прописными буквами
- lowercase - все слова в элементе будут выведены строчными буквами
Пример:
p {
text-indent: 30px;
text-align: left;
word-spacing: 10px;
letter-spacing: 3px;
line-height: 2;
text-decoration: underline;}
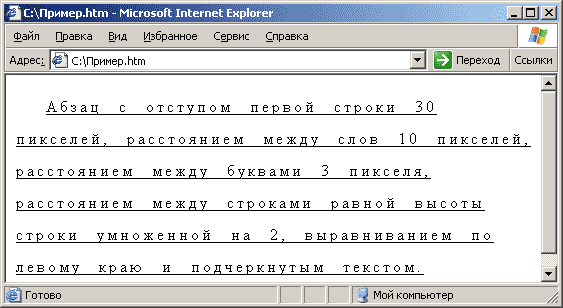
А вот результат:

© Seredenco Roman
2004-2006











